Vad är Core Web Vitals och varför är det viktigt?
Core Web Vitals kommer och påverkar redan SEOn i stor utsträckning, därför är det viktigt att du har koll på dess delar och vad som är viktigt.

Av Alexander Öqvist
Vad är Core Web Vitals?
Består av 3 grundpelare
Core Web Vitals består av tre olika grundpelare för att mäta upplevelsen på din hemsida.
Loading – LCP (Large Contentful Paint)
LCP innebär hur lång tid det tar att ladda den första delen av sidan eller det viktigaste innehållet på sidan för besökaren. Har du en snabb laddtid här indikerar det att det är en bra användarvänlighet och besökaren inte behöver vänta speciellt länge för att ta del av det viktigaste på sidan.
Interactive – FID (First Input Delay)
FID betyder hur lång tid det tar för att du som besökare ska kunna interagera med sidan. Det kan exempelvis vara att klicka på en knapp eller möjlighet att ta sig vidare från sidan.
Visual Stability – CLS (Cumulative Layout Shift)
CLS innebär hur mycket oväntade förändringar det sker på sidan innan den har laddat klart. Det kan exempelvis vara om en bild laddas in efter övriga innehållet och gör att övriga innehålet flyttas ner. Det är sånt man vill undvika för att inte förstöra användarupplevelsen.
Vad är Page Experience Ranking?
Baserat på Core Web Vitals har Google gått ut och sagt att man kommer använda sig av Web Vitals för att bedöma page experience när det kommer till ranking. Det betyder att man kommer titta på dessa parametrar för att bedöma användarvänligheten och ranka en sida efter detta. Sedan innefattar det en rad andra parametrar som mobilanpassad, SSL och laddningstid exempelvis.
Varför är Core Web Vitals viktigt?
Core Web Vitals kommer bli minst lika viktigt som att det är att ha en mobilanpassad sajt. Vi går mycket mer mot UX och användarvänlighet när det kommer till SEO idag. Det kommer inte räcka med att ha bra content, bra meta-data och länkar för att ranka bra framöver. Du behöver även säkerställa att allt för page experience är bra då mycket mer av internettrafiken går via mobila enheter idag och kanske inte alltid samma uppkopplingshastighet som via datorn.
Hur du ser dina värden och optimerar
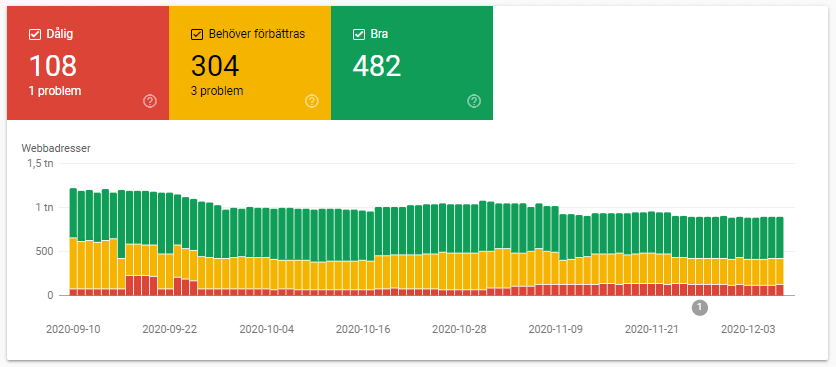
Det viktiga är att lära sig att tolka sina värden som du har på din sajt idag. Det kan du göra på flera ställen, exempelvis i Google Search Console eller via Googles verktyg för pagespeed. Däremot blir det mer konkret i Google Search Console där du kan se flera sidor och vilka problem som finns på dom. Du hittar detta i ditt Search Console konto och under Core Web Vitals i menyn till vänster.

När du har värden på alla sidor så är det dags att optimera för detta. I Search Console kommer du även se vilka sidor som har vilka problem för att optimera. Vill du ha ännu mer detaljer kring vad som ska optimeras kan du kolla enskilda sidor via Google Pagespeed Insights.
Vilka verktyg finns?
Förutom Google Pagespeed Insights och Google Search Console börjar detta även byggas in i diverse tredjepartsverktyg för SEO. Du har även ett Chrome-tillägg som heter Web Vitals Chrome Extensions som kan vara bra att installera för att enkelt kunna se detta direkt på sidan du är på.